So, nachdem ich gestern zu groggy war, hier die zweite Möglichkeit, so einen Sunburst oder Sonnenstrahl-Effekt zu erstellen.
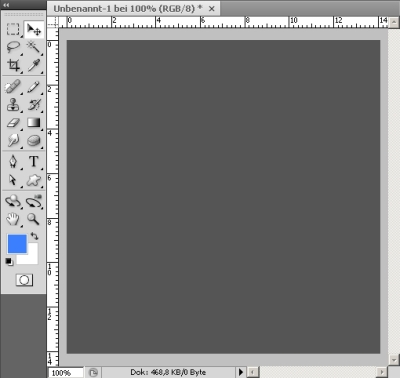
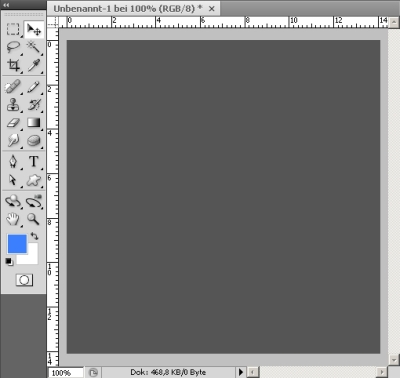
Bild wieder mit der gewünschten Größe anlegen, auch hier bitte quadratisch anlegen.
(Grund-)Farbe des Bildes ist, welche später die größere Fläche einnehmen wird; in diesem Falle hier also grau.
Als Vordergrundfarbe im Photoshop selektieren wir die Farbe, welche die Strahlen später bekommen sollen.
In meinem Falle also ein Blau.

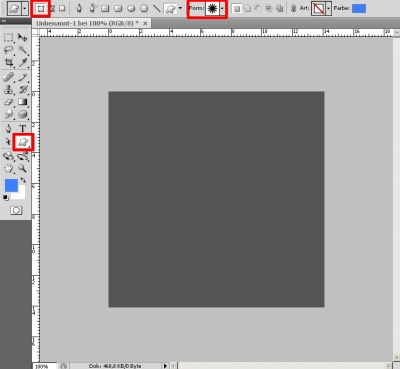
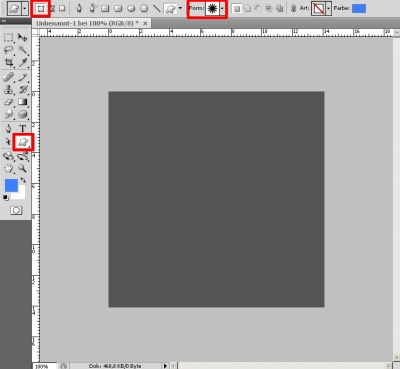
So, jetzt wählt man das „Eigene-Form“-Werkzeug.
Beim neuen Photoshop kriegt man das, wenn man längere Zeit mit der Maus auf ein Symbol gedrückt hält.
(ist in meinem Falle im „Rechteck-Werkzeug“ mit drin…)

Dann sollte man aufpassen, daß „Formebenen“ gewählt ist
(in meinem Bild ganz oben links das Symbol);
anschließend wählt man dann diese komische Sonnen-Form aus.
— — —
Jetzt kommt der erste haarige Moment:
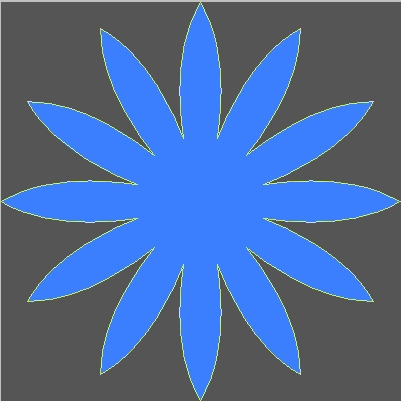
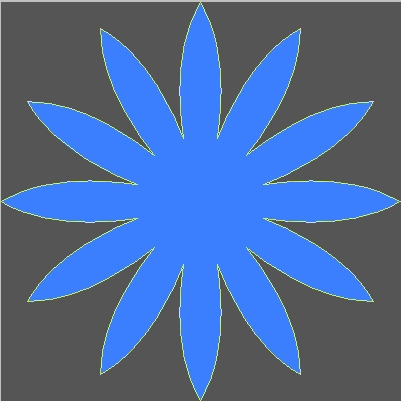
zieht mit der Maus bei gedrückter linker Maustaste diese Sonnenform von links oben nach rechts unten, von mir aus auch von rechts oben nach links unten…
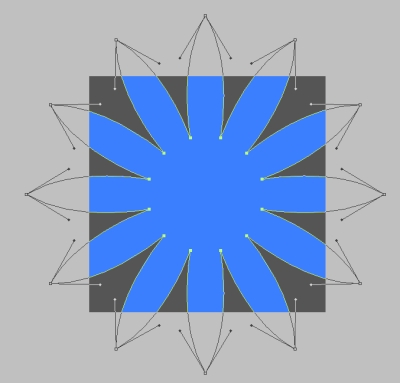
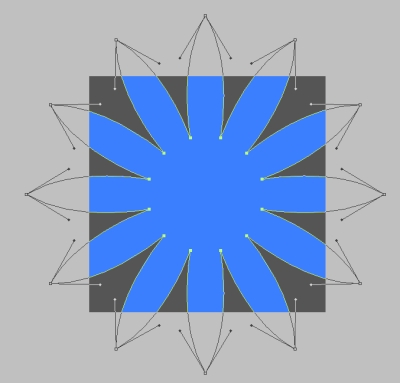
Sollte dann so aussehen:

Jetzt im Menü:
Bearbeiten -> Pfad frei transformieren anklicken.
Daraufhin sollten an den 4 Ecken und Seitenkanten kleine Quadrate erscheinen.
Bitte die Shift-Taste gedrückt halten und das rechte (oder linke) obere Quadrat mit gedrückter linker Maustaste anklicken, gedrückt halten, und diagonal schräg nach oben ziehen.
Somit sollte die Sonnenform dann überproportional vergrößert werden.
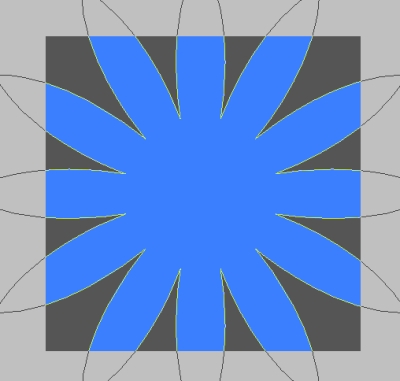
Jetzt noch das Objekt ungefähr mittig ausrichten
Sieht so aus:

— — —
Jetzt kommt ein Schritt, der schwer zu beschreiben ist:
nach der Vergrößerungs- und Zentrier-Aktion bitte das Werkzeug:
Direktauswahl
verwenden.
Das ist der weisse Maus-Zeiger, der mit dem Pfadauswahl-Werkzeug (der schwarzen Pfeilspitze) gruppiert wurde.
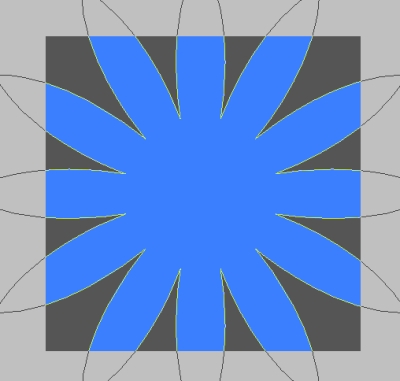
Jetzt zieht ihr ein Quadrat um alle Innen-Punkte der Sonne.
Am besten, einfach ein Quadrat ziehen, das genau deckungsgleich mit der Grundfläche des Bildes ist
(in meinem Falle hier der dunkelgraue Hintergrund!)
NICHT einfach alles markieren!
Nur die INNEREN Punkte!
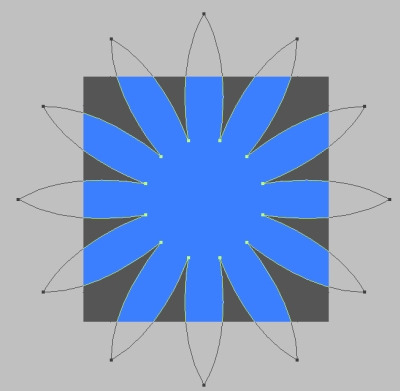
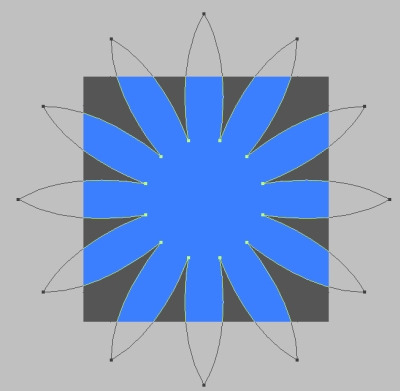
Sieht dann so aus:

Wenn es bei Euch so aussieht, dann ist es falsch:

— — —
So, jetzt wird noch einmal ein klein wenig haarig:
im Menü: Bearbeiten -> Punkte frei transformieren auswählen.
Jetzt erscheint erneut eine sehr große Selektion.
Die Tasten Shift und Alt gedrückt halten, und einen der ÄUSSEREN Eckpunkte mit der linken Maustaste angeklickt bis ins Zentrum ziehen.
(also das exakte Gegenteil von der vorherigen Aktion, in der die Form größer gemacht wurde)
Man sieht hier sehr schnell, welchen Effekt das hat.
Die Mitte hat man dann getroffen, wenn das Quadrat in der Mitte, welches immer kleiner wird, plötzlich wieder größer wird.
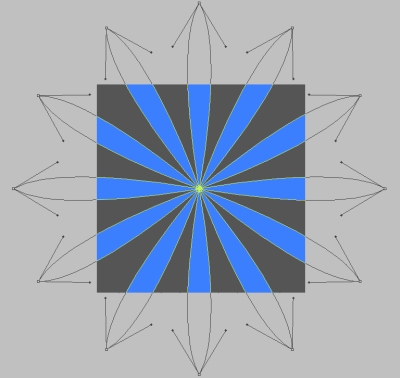
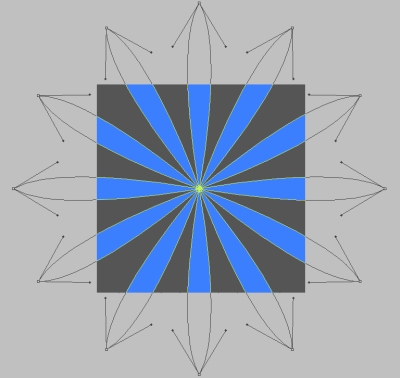
Sollte dann so aussehen:

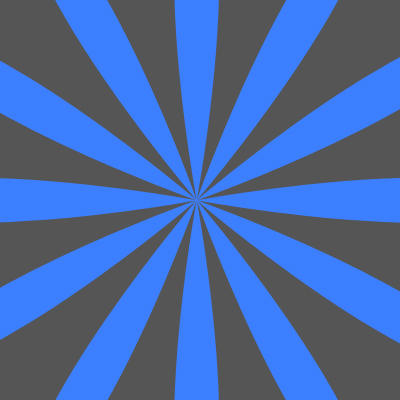
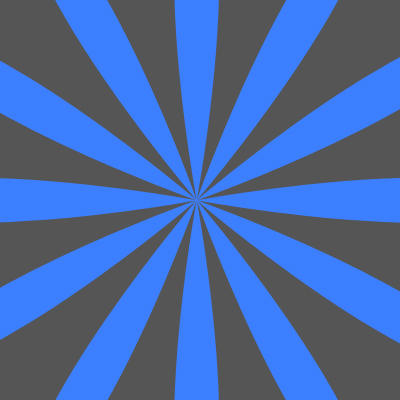
Jetzt kann man noch die Farbe des Hintergrundes oder der Formebene ändern, um so den gewünschten Farbeffekt zu erzielen.

Und, Ergebnis total anders als in meinem ersten Tutorial.
Einfach selbst aussuchen, was einem besser gefällt.